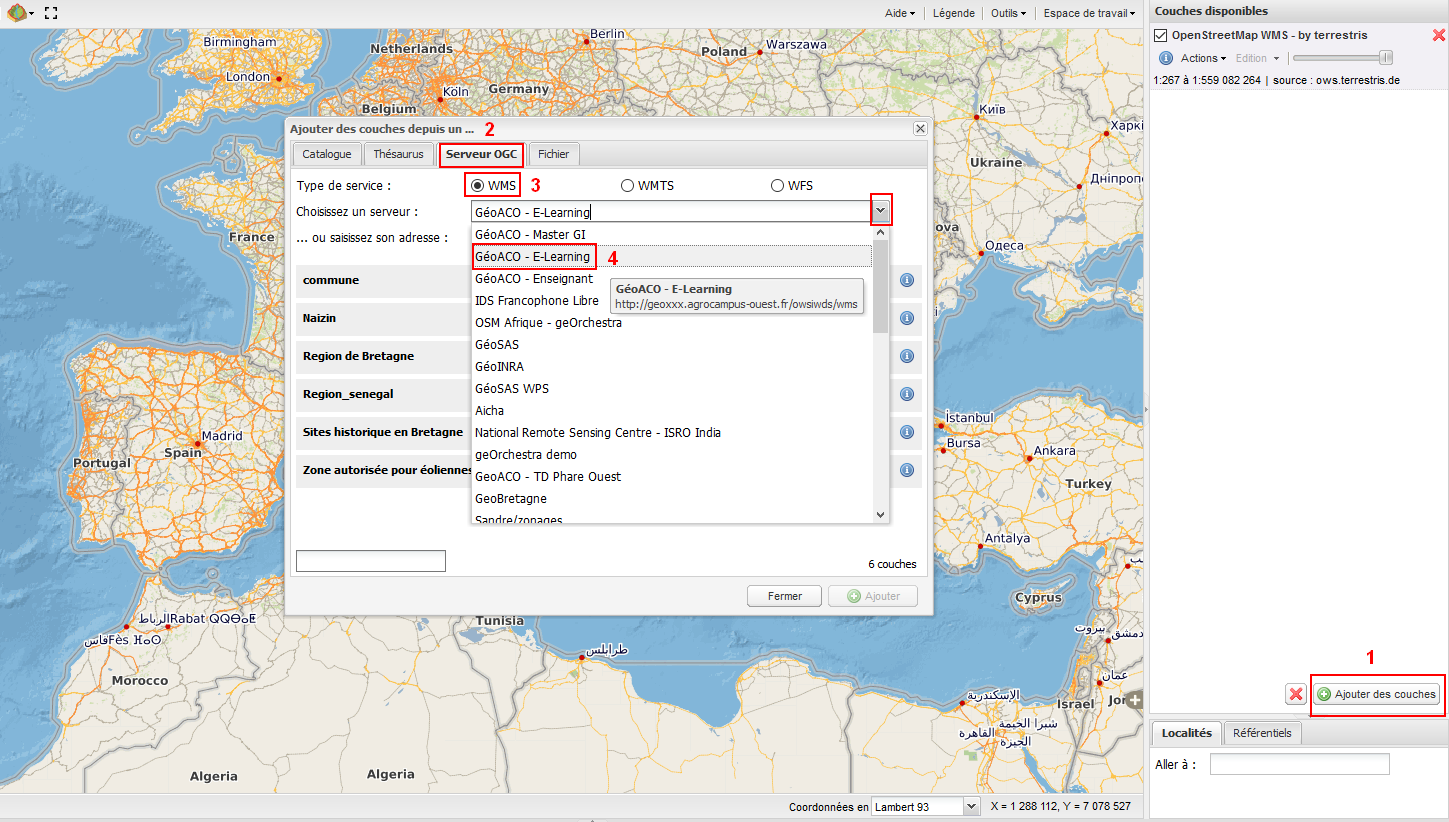
Ajouter les couches au visualiseur et création d'une carte
Résumé de section
-
Remarque !
Pour les apprenants inscrits, utiliser les couches que vous aviez publiées.
Pour ceux qui sont en libre accès, vous pouvez utiliser les couches existantes sur le Geoserver :
-
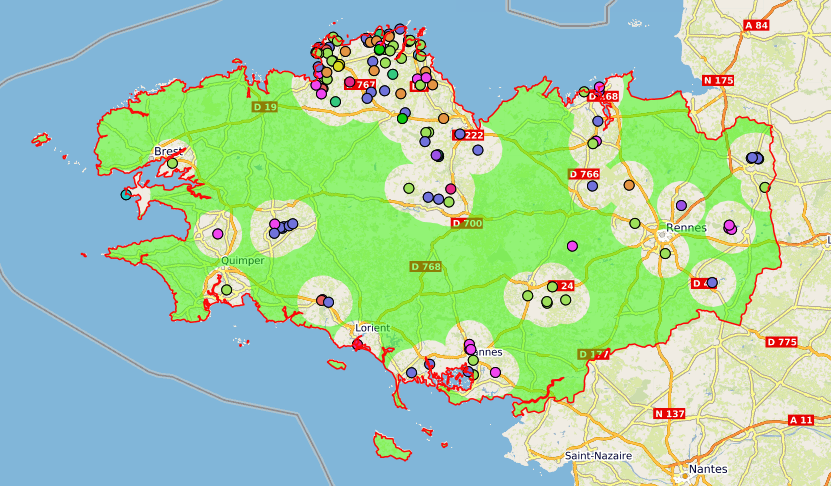
- Sites historique en Bretagne
- Zone autorisée pour éoliennes
-
L’intervention dans le forum est limité aux apprenants inscrits ! (la consultation est libre)
-
 puis ajouter une couche de fond.
puis ajouter une couche de fond.